Developer Playgrounds im Überblick
Als Entwickler steht man oft vor der Frage: Wie setzte ich das am besten um? Aber muss man alles immer gleich an einem bestehenden Projekt testen oder gar ein Testprojekt anlegen? Genau dafür gibt es Developer Playgrounds. Diese bieten jeweils in unterschiedlichem Aufbau und Funktionsumfang die Möglichkeit Code-Snippets anzulegen, zu teilen und sogar kollaborativ daran

Um die Entscheidung zu vereinfachen, wollen wir uns an dieser Stelle ein paar der gängigsten Playgrounds inkl. ihrer Vor- und Nachteile und Einsatzmöglichkeiten anschauen. (Disclaimer: Persönliche Bewertung und Meinung des Autors – hierbei handelt es sich lediglich um Vorschläge. Die Reihenfolge ist zufällig.)
JSFiddle.com
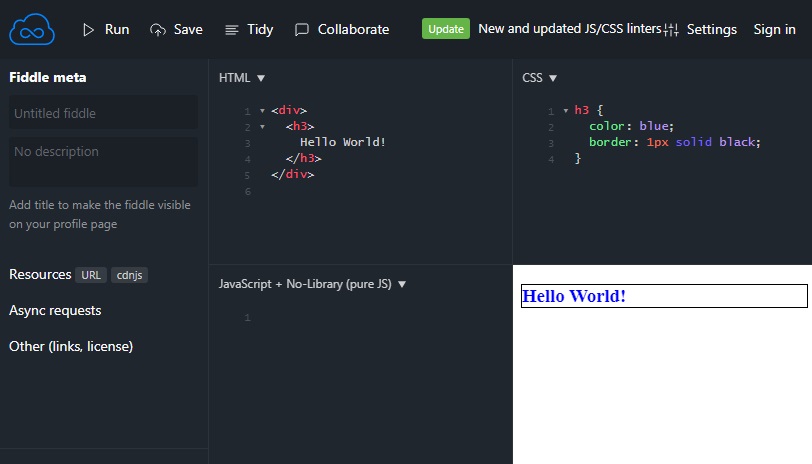
https://jsfiddle.net/ JSFiddle ist ein sehr bekanntes und oft genutztes Tool, um recht schnell und einfach kleine Snippets abzubilden. Optimal um kleine CSS Animation oder eine JS Funktion umzusetzen und diese an seine Kollegen zu teilen. Über die Fork-Funktionen können die Kollegen dann ihre eigenen Versionen erzeugen und den Code weiter bearbeiten. Über die Save-Funktion ist sogar eine Versionierung des Codes möglich. Zusätzlich können externe Ressourcen wie JS und CSS Dateien eingebunden werden. Empfehlung: Optimal um kleine Beispiele umzusetzen und um diese anschließend zu teilen und zusammen weiterzuentwickeln. 
JSBin.com
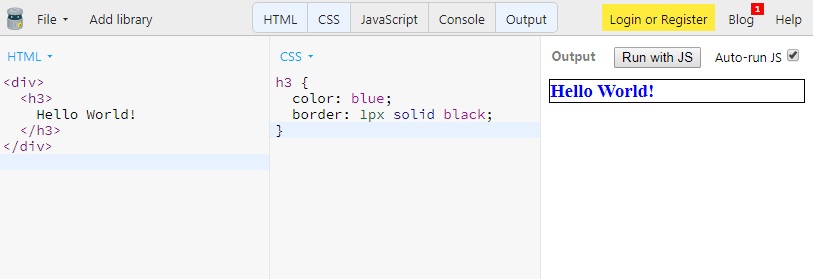
https://jsbin.com/ Ähnlich wie JSFiddle ist JSBin aufgebaut. Zusätzlich bietet es die direkte Ansicht einer Console wobei diese dann, im Gegensatz zu JSFiddle, nicht noch mal extra im Browser geöffnet werden muss. Ebenfalls können zusätzliche Quellen und Libraries eingebunden werden. JSBin bietet zusätzlich eine Auswahl der gängigsten Libraries an, welche direkt in das kleine Projekt eingebunden werden können. 
Webmaker.app
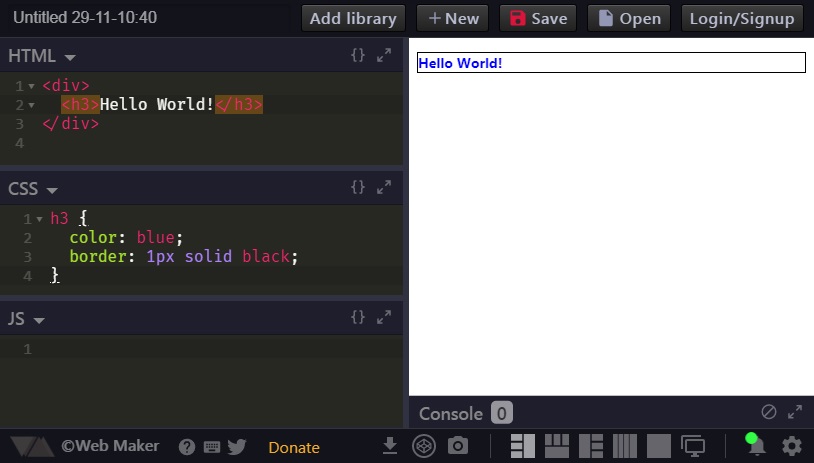
https://webmaker.app/ Ebenfalls ähnlich wie JSFiddle ist Webmaker.app. Hier wird eine Webapp oder wahlweise eine Browser Extension angeboten. 
LiveWeave.com
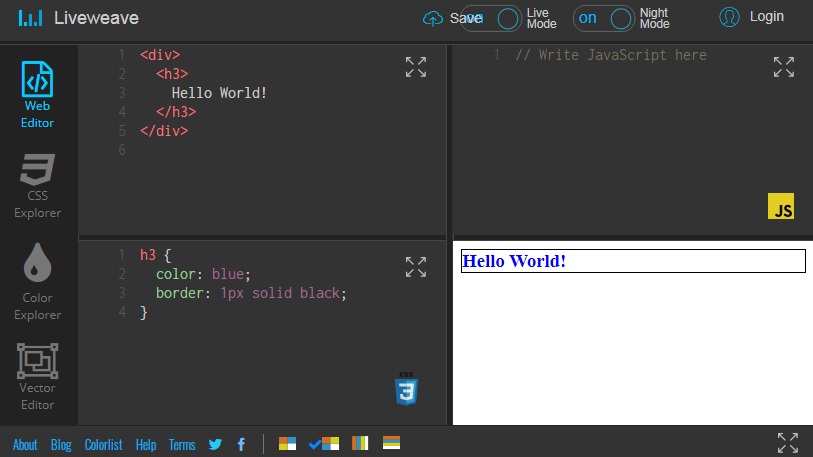
https://liveweave.com/ Ein weiterer Playground, welcher gezielt auf den Web-Bereich abzielt. In einer sehr schönen und übersichtlichen Darstellung präsentiert sich Liveweave. Die Funktionen sind dabei ähnlich wie bei den zuvor betrachteten Beispielen. Es bietet alle gängigen Funktionen, sowie eine Liste an vordefinierten Libraries, welche direkt eingebunden werden. Zusätzlich wird ein CSS Explorer angeboten, mit welchem sich Styles recht einfach zusammenklicken lassen, sowie einen Vector Editor, mit welchem SVG Grafiken zunächst gezeichnen und anschließend als Datei gespeichern oder als Code kopiert werden können. Empfehlung: Durch die zusätzlichen Funktionen bietet Liveweave recht umfangreiche Tools für Webentwickler. Der CSS Explorer sowie der Vector Editor können immer wieder hilfreich sein, vor allem wenn man gerade dabei ist ein kleines Test-Snippet aufzubauen. 
Codepen.io
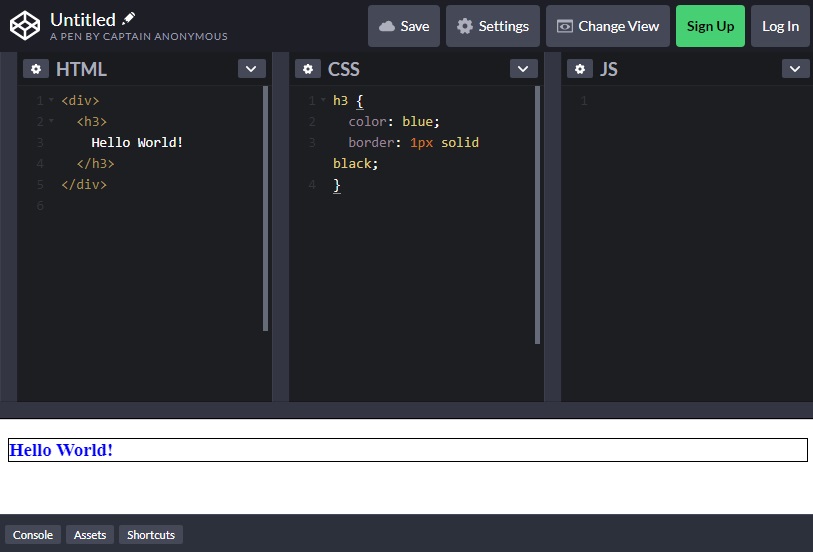
https://codepen.io/pen/ Codepen.io ist wohl einer der bekanntes Playground und wird sehr oft für die Abbildung von Snippets für JS und CSS verwendet. Es bietet ebenfalls einen ähnlichen Umfang an Funktionen und Möglichkeiten zur Darstellung wie die zuvor betrachteten Playgrounds an. 
CodesandBox.io
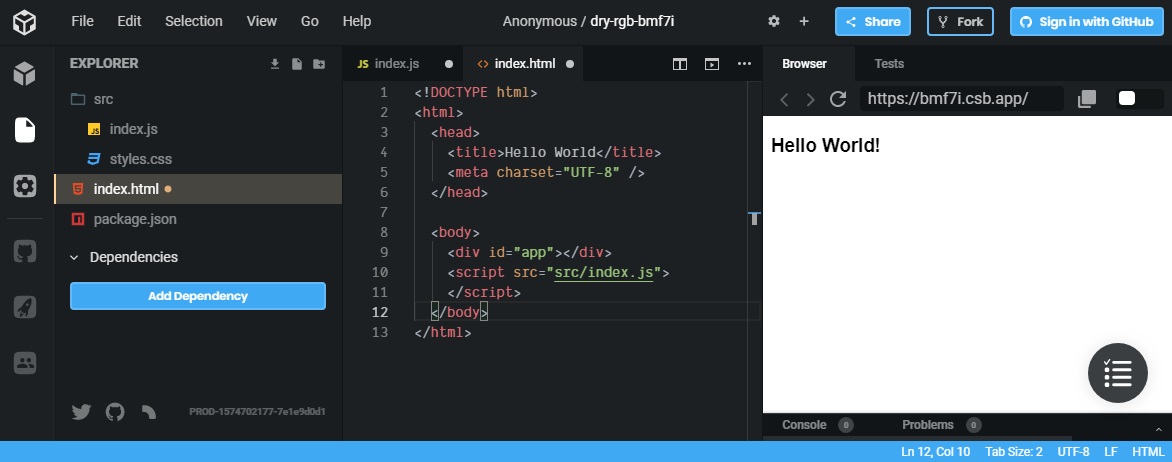
https://codesandbox.io/ Codesandbox ist mehr als nur ein einfacher Fiddle. Hier können komplette HTML, CSS und JS Projekte abgebildet werden. Es können einzelne Ordner und Dateien erzeugt und mit einander verknüpft werden. Zusätzlich bietet es die direkte Versionierung über GitHub an. Somit können die Projekte Versioniert und auch heruntergeladen werden. Empfehlung: Mehr als nur für einfache Snippets. Kleine (Test) Projekte wie z.B. für React, Anuglar usw. können hier sehr einfach abgebildet werden. Der perfekte Playground für alle die etwas mehr als nur eine kleines Fiddle abbilden wollen. 
TehPlayground.com
https://www.tehplayground.com/ TehPlayground ist eine Spielwiese für PHP. Hier können einzelne Funktionen getestet werden, ohne dafür direkt einen lokalen Webserver oder Ähnliches zu benötigen. Durch die direkte Ausgabe im Fenster kann sehr einfach getestet werden, ob eine Funktion ihren Sinn und Zweck erfüllt oder ob ggf. Fehler geworfen werden. Empfehlung: Praktisch für das Testen von einzelne, kleine PHP Funktionen ohne dafür extra den lokalen Webserver aufzusetzen und starten zu müssen. 
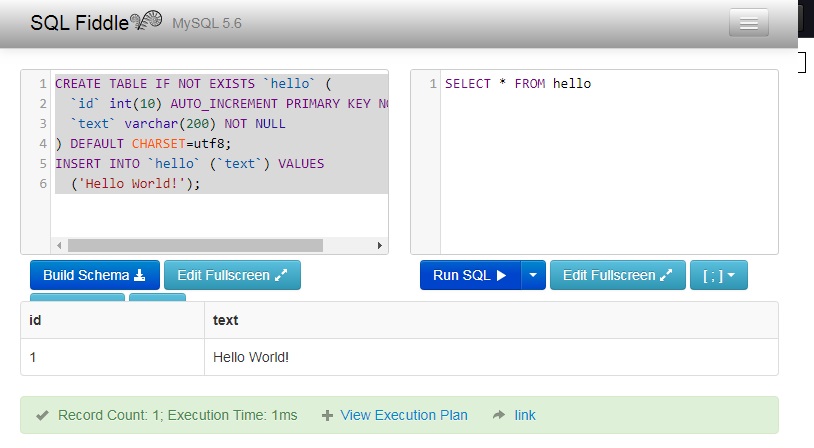
SQLFiddle.com
http://sqlfiddle.com/ Einer der wenigen Playgrounds für SQL. Hier kann ein eigenes Datenbankschema erstellt und anschließend per Queries die Daten darauf abgefragt werden. Empfehlung: Sehr praktisch um kleine Datenbanken mit entsprechenden Abfragen zu testen. Nachteil: Es muss erst ein Statement erstellt werden, welches die Datenbank erzeugt. Praktisch ist dabei aber, dass man es im Anschluss ggf. direkt im eigenen System verwenden kann und sich somit die Arbeit nur einmal machen muss  Letztendlich kommt es bei der Wahl des richtigen oder geeigneten Playgrounds immer auch auf die persönlichen Vorlieben an. Gerade im Web-Bereich gibt es eine nahezu unzählige Anzahl an teilweise sehr unterschiedlichen Angeboten. Entscheide dich einfach selbst welcher für dich am besten geeignet ist und leg los kleine, tolle Projekte und Snippets zu erstellen.
Letztendlich kommt es bei der Wahl des richtigen oder geeigneten Playgrounds immer auch auf die persönlichen Vorlieben an. Gerade im Web-Bereich gibt es eine nahezu unzählige Anzahl an teilweise sehr unterschiedlichen Angeboten. Entscheide dich einfach selbst welcher für dich am besten geeignet ist und leg los kleine, tolle Projekte und Snippets zu erstellen.
Weitere Informationen zu Playgrounds
Im Netz findet man viele weitere Angebote für ganz unterschiedliche Anwendungszwecke. Weitere Informationen zu einigen davon findet man z.B. auf den folgenden Seiten: 20 Best Code Playground for Your Arsenal What are the best web development playgrounds? 7 of the Best Code Playgrounds
Interessante Links für deine Fiddles
HTML5 Canvas – Animation CSS Positionierung Pop-up mit JavaScript, CSS und Cookie Die Beispiel-Bilder der einzelnen Playgrounds sind selbst erstellte Screenshots der Seiten. Für genauere Informationen siehe jeweiligen Link zum Playground.
Das könnte Dich auch interessieren
Web-Tools für Dummies: So erstellst du Gifs, Infografiken oder Quizze
Online-Journalisten sind heutzutage Spezialisten. In kleinen Teams innerhalb der Redaktionen werden verschiedenste Bereiche bearbeitet. Es gibt die Datenprofis,...
Große Datensätze einfach und sicher in eine MySQL-Datenbank importieren
Jeder der schon einmal mit Datenbanken zu tun hatte, kennt das Problem: Wie bekomme ich den riesen Haufen an Datensätzen möglichst einfach in die Datenbank? N...
Die Legende des Internet Halunken
Es war einmal zu einer Zeit, in der das sagenumwobene Internet Einzug in unser aller Leben hielt. Die unendlichen Weiten des Internets, sollten sehr bald jedem ...