Blisk – Ein Browser nicht nur für Entwickler
Die Entwicklung von heutigen Websites ist doppelt bis dreifach so komplex und umfangreich wie noch vor Jahren. Dies liegt in erster Linie an den vielen verschiedenen Geräten die mittlerweile auf eine Website zugreifen können. Damit verbunden sind viele unterschiedliche Bildschirmauflösungen. Warum also nicht einen Browser benutzen der die Komplexität reduziert einem Aufgaben abnimmt? Der auf

Blisk-Features für Designer, Projekt- und Produktmanager
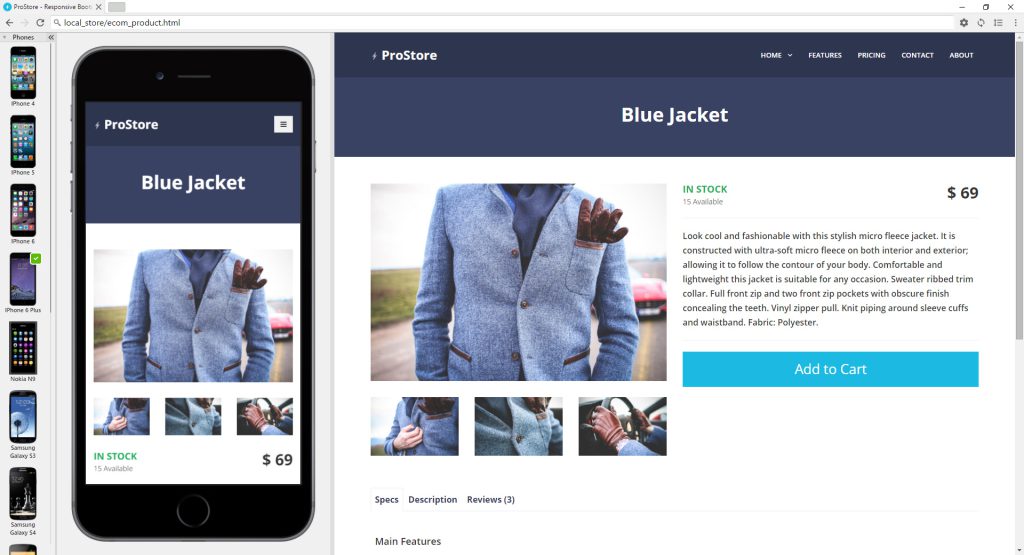
 Auf den ersten Blick in Blisk fällt sofort auf das eine Website sich zweimal im Browser-Fenster gleichzeitig lädt. Einmal in der normalen Desktop-Ansicht und daneben in der mobilen-Ansicht auf einem mobilen Gerät. Es stehen einige mobile Geräte zur Auswahl, so dass man kinderleicht verschiedene Geräte und somit verschiedene Auflösungen anschauen bzw. testen kann. Ein gute Erweiterung dieses Features ist, dass das scrollen in der Website synchronisiert ist, d.h. scrollt man in der einen Ansicht scrollt die andere automatisch mit. Somit kann man sagen, das man beim Testing der Website zwei Fliegen mit einer Klappe schlägt.
Auf den ersten Blick in Blisk fällt sofort auf das eine Website sich zweimal im Browser-Fenster gleichzeitig lädt. Einmal in der normalen Desktop-Ansicht und daneben in der mobilen-Ansicht auf einem mobilen Gerät. Es stehen einige mobile Geräte zur Auswahl, so dass man kinderleicht verschiedene Geräte und somit verschiedene Auflösungen anschauen bzw. testen kann. Ein gute Erweiterung dieses Features ist, dass das scrollen in der Website synchronisiert ist, d.h. scrollt man in der einen Ansicht scrollt die andere automatisch mit. Somit kann man sagen, das man beim Testing der Website zwei Fliegen mit einer Klappe schlägt.
Blisk-Features für Entwickler
Für Entwickler bringt Blisk neben der zweifach Darstellung der Website einen Auto-refresh Feature mit, d.h. bei der Entwicklung muss man mit diesem Browser nie mehr F5 im Browser drücken. Dazu einfach in den Einstellungen von Blisk unter Auto-refresh einen neuen „Watcher“ anlegen. Das Anlegen ist sehr einfach und gut innerhalb des Dialog-Fensters erklärt. Danach kann man einfach weiter arbeiten und bei jedem speicher refreshed Blisk automatisch die Website. Blisk ist ein guter Browser für die Entwicklung von heutigen Websites. Allerdings ist Blisk im Moment noch selbst in der Anfangsphase seiner Entwicklung. Es kommen noch einige sinnvolle Features dazu. Ob Blisk eine Unterstützung in der täglichen Arbeit ist oder nicht, muss jeder durch Ausprobieren für sich selbst entscheiden.
Das könnte Dich auch interessieren
Halunken-Tag: Inhalte auf Webseiten – anpassen und ausprobieren
Immer wieder werden neue Webseiten, Landingpage und ähnliche Seiten geplant, konzipiert, designet und umgesetzt. Dabei spielen die richtigen Inhalte eine wicht...
Scrapy: Gotta scrape ′em all!
Dank dem Internet haben wir heute Zugang zu jeder erdenklichen Information und müssen diese nur noch über unseren Browser aufrufen. Doch letzteres wird schnel...
Die URL der aktuellen Seite mit PHP abrufen
Entwickler müssen oft die URL der aktuellen Seite abrufen. Oft wird das bei Aktionen wie, teile, versende oder verlinke diese Seite, eingesetzt. (share, email...