Beiträge mit dem Stichwort: ‘CSS̵
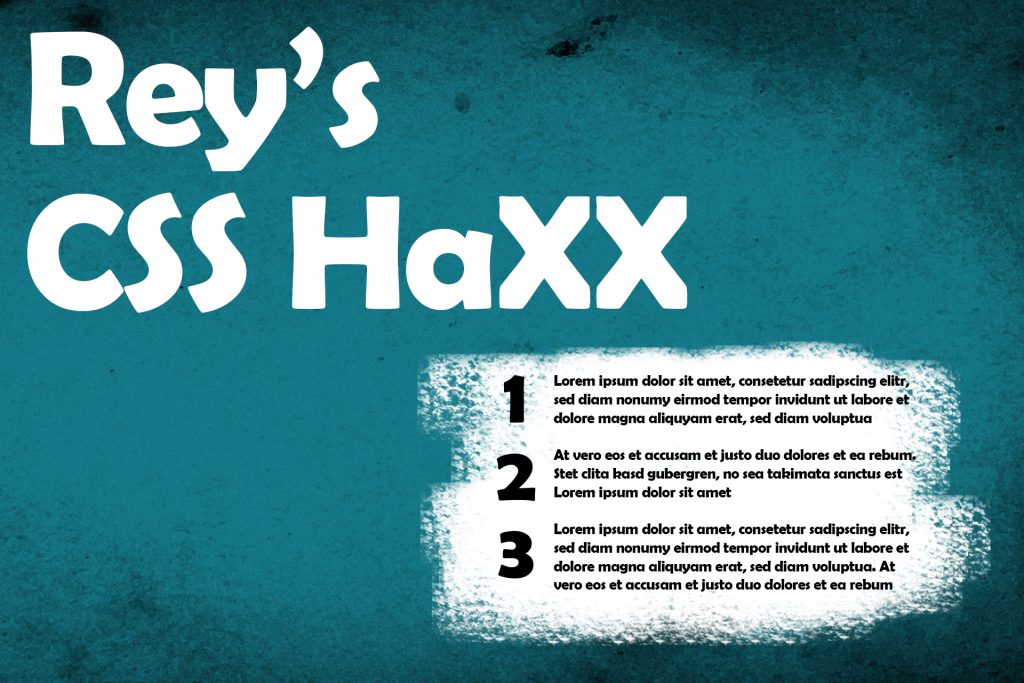
Rey’s CSS Haxx: Wie man eine Ordered List stylt
Viele Leute fragen mich: „Rey, wie kann man eine Ordered List stylen?“. Und ich freue mich dann immer und antworte voller Inbrunst und mit meiner besten Boromir-Imitation: „Man stylt nicht einfach eine Ordered List!“. – „Aber Rey, warum sehen deine Ordered Lists immer so top durchgestylt aus?“ – „Nun liebe Kinder, gebt fein Acht, denn hier kommt die Antwort…“ Zunächst muss man allerdings in aller Ernsthaftigkeit sagen, man kann die Zahlen einer Ordered List wirklich nicht stylen. Allerdings gibt es einen kleinen, aber cleveren Trick, wie es doch irgendwie geht.
WeiterlesenRey’s CSS Haxx: CSS-Grid
Aller guten Dinge sind drei. Das gilt auch für CSS. Denn CSS 3 bringt eine weitere Errungenschaft der Webentwicklung mit sich: das CSS-Grid.
Warum dies eine so revolutionäre Technologie ist, sehen wir, wenn wir uns vor Augen halten, wie Websiten bisher designed wurden. Um den immer komplexeren Designs unserer Webdesigner-Kollegen gerecht zu werden, ist es oftmals nötig, um verschiedene Elemente und Inhalte Container zu packen. Das ist aber leider nicht nur semantisch doof, es generiert auch unnötig viel Code. Der aber leider wiederum nötig ist, um die verschiedenen Elemente korrekt auf der Seite zu platzieren.
WeiterlesenMinify CSS und JS mit PHP-Storm
Für eine gut Umgesetzte Webseite gehört es dazu Dateien wie CSS und JS zu minifizieren. Doch was genau steckt hinter dem minify von Dateien? Im Grunde ein einfacher Gedanke: alle unnötigen Zeichen werden in einer CSS bzw. JS Datei eingespart. Dabei geht es vor allem um unnötige Leerzeichen und Zeilenumbrüche. Die Lesbarkeit spielt dabei für den Browser keine Rolle. Die Dateien werden lediglich beim Aufruf der Seite geladen und ausgeführt. Als Entwickler möchte man aber meist doch lieber an einem strukturierten und lesbaren Code arbeiten. Wie kann man nun aber eine Brücke zwischen Darstellung und Nutzen schlagen? Genau an dieser Stelle greift der minify Gedanke.
WeiterlesenEinen reinen CSS-Tooltip ohne JavaScript erstellen
Tooltips (Kurzinfos/Quickinfos) sind Boxen mit zusätzlichen Informationen, welche erscheinen, wenn der Mauszeiger über einem bestimmten Element einer Webseite ist. Sie sind ein großartiger Weg, einem User zu helfen, durch eine unvertraute Oberfläche zu navigieren, ohne ihn mit zu viel Information zu überhäufen. Heute bauen wir uns selbst einen HTML und CSS Tooltip.
WeiterlesenPop-up mit JavaScript, CSS und Cookie
Wir haben ein tolles neues Produkt, eine super krasse Aktion oder ein fantastisches Event zu promoten? Da führt kein Weg an einem Pop-up vorbei. Das denken viele, wenn es darum geht etwas prominent zu promoten. Tatsächlich sind Pop-ups eine gute Wahl, wenn es darum geht, besondere Inhalte dem Benutzer einer Seite zu zeigen.
WeiterlesenCSS Preprocessors
CSS Präprozessoren machen das Leben von Designern und Entwicklern wesentlich einfacher, da sie die besten Methoden bieten, um komplexen CSS-Code zu pflegen, manche davon sind mit richtigen Programmiersprachen vergleichbar. Als ich CSS Variablen entdeckt habe, hat sich die Welt für mich verändert. Ich muss mich nicht mehr über unstrukturierten CSS ärgern. Den Stress, die gleichen Regeln für verschiedene Selektoren zu schreiben, habe ich auch nicht mehr. Hier sind ein paar einfache Gründe, warum CSS Präprozessoren deinen Workflow verbessern können.
WeiterlesenPrint-Button für Webseiten
Manchmal will eben auch im digitalen Zeitalter etwas drucken. Manchmal ist das dann aber kein einfache Word-Dokument sondern eine Webseite. Aber was machen wenn man nur einen Teil davon drucken will? Umständlich versuchen den entsprechenden Teil zu markieren, der dann aber letztendlich doch nicht richtig in die Druckansicht übernommen wird? Dafür gibt es eine ganz einfache Lösung. Man bietet dem Kunden einfach einen Print Button an. Mit einfachem und vor allem sehr wenig JavaScript bzw. jQuery kann ein solcher Button bereits voll funktionsfähig aufgebaut werden.
WeiterlesenWebentwicklung – Ein Überblick
Um eine hybride App Entwickeln zu können werden verschiedene Sprachen eingesetzt. Grundlegend handelt es sich dabei um Sprachen, welche auch in der Erstellung von Webseiten zur Anwendung kommen. Es sollte also jeder Webentwickler bereits mit diesen Sprachen in Berührung gekommen sein. Konkreter gesagt handelt es sich dabei um die Auszeichnungssprache HTML5, die Formatierungssprache CSS3, die Scriptsprachen Javascript und jQuery, sowie die Serverseitige Scriptesprache PHP. Um im nächsten Teil der Reihe definieren zu können mit welchen Sprachen und welchem FrameWork eine hybride App umgesetzt werden kann, soll zunächst einmal ein grundlegendes Verständnis der eingesetzten Sprachen geschaffen werden.
WeiterlesenCSS3 Animationen
Mit Hilfe von CSS3 Animationen Keyframes, können Entwickler Animationen erstellen ohne Verwendung von jQuery/Javascript. In diesem folgenden Tutorial, werde ich erklären, wie man eine CSS3 Animationen erstellt.
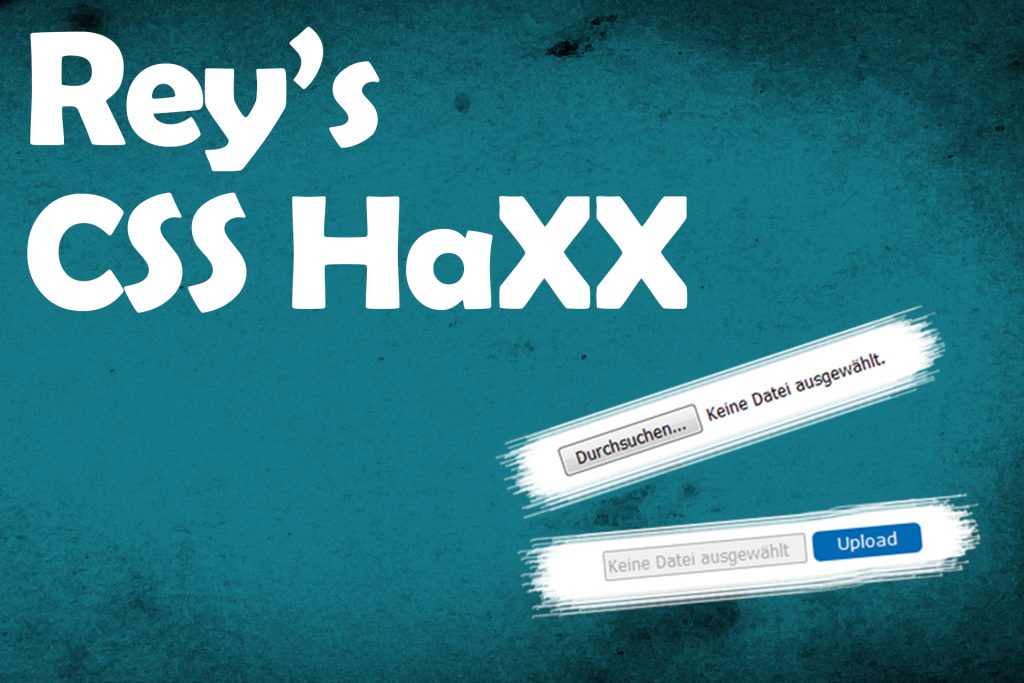
WeiterlesenRey’s CSS Haxx: Wie man einen Upload Button stylt
Kennen Sie das auch? Man programmiert ein schönes Formular, in dem es auch die Möglichkeit für einen Dateiupload gibt. Doch der doofe Upload Button sträubt sich gestylt zu werden? Sämtliche CSS Eigenschaften prallen einfach an ihm ab? Das muss nicht sein…
Weiterlesen