Mit Open Graph und Twitter Cards fit für soziale Netzwerke
In der Ära von Smartphones und Tablets spielen soziale Netzwerke eine zentrale Rolle. Sie bieten Unternehmen einen kostengünstigen Weg ihre Produkte zu bewerben und mit ihren Kunden zu interagieren. Aber auch kleiner Webseiten und Blogs können von Facebook und Co profitieren und ihre Reichweite ausbauen. Wie das genau geht und was ihr über den Open


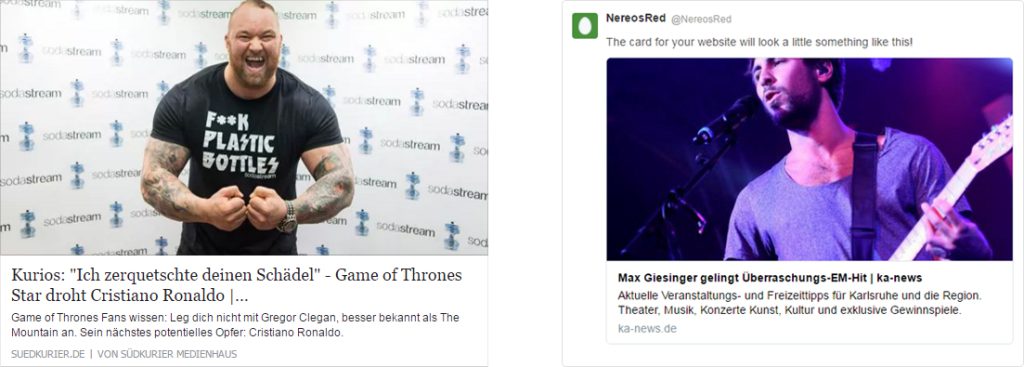
Doch wie kannst du deinen Nutzern dabei helfen schöne Beträge zu erstellen? Die Antwort sind Metatags! Mittels Open Graph Tags und Twitter Cards kann man Inhalte für Crawler markieren und steuern welche Inhalte angezeigt werden sollen.
Open Graph
Das Open Graph Protokoll erlaubt die Eingliederung von Seiten innerhalb sozialer Graphen. Somit ist es möglich Beziehungen zwischen Personen und Seiten darzustellen. Das Protokoll wurde von Facebook im Jahr 2010 eingeführt und wird heute von einer Vielzahl von Netzwerken und anderen Webseiten verwendet. Damit auch deine Seite innerhalb dieser Graphen dargestellt werden kann brauchst du nur die folgenden vier Metatags einzubauen:
Die vier Basic OG Tags
-
<meta property=“og:title“ content=“…“>
Title des Dokumentes – knapp und aussagekräftig
-
<meta property=“og:type“ content=“…“>
Typ des Dokuments – hier gibt es eine breite Vielfalt
-
<meta property=“og:image“ content=“…“>
URL zu einem Bild oder Logo der Website – mind. 600 x 315 Pixel
-
<meta property=“og:url“ content=“…“>
URL zu dem Dokument / Seite – Permalink
Ob alles geklappt hat kannst du jetzt mit dem Facebook Debugger testen. Neben der oben beschriebenen Mindestkonfiguration gibt es noch viele andere optionale Tags die du nutzen kannst um deine Webseite zu beschreiben.
Twitter Cards
Einer der wenigen Netzwerke welche ein eigenes Protokoll verwenden ist Twitter mit seinen Twitter Cards. Da das Protokoll aber auf dem Open Graph aufbaut empfiehlt es sich beides gleichzeitig zu implementieren. Hierzu benötigt ihr lediglich drei weitere Metatags:
-
<meta name="twitter:card" content="…" />
Darstellung der Karte
-
<meta name="twitter:site" content=”…" />
Twitteraccount der Seite
-
<meta name="twitter:creator" content="…" />
Twitteraccount des Autors
Auch hier gibt es einen Validator mit dem du testen kannst ob alles glatt lief.
Weiterführende Links
Das könnte Dich auch interessieren
Was ist eigentlich Clustering?
In diesem Artikel soll es darum gehen, was genau ein Clustering ist und wozu man es gebrauchen kann. Clusteranalysen sind Machine Learning Algorithmen, also Tei...
Instagram als Verkaufsplattform
Kaum ein Unternehmen kann auf Werbung verzichten, sie ist ein wichtiger Bestandteil für den Verkauf von Produkten und Dienstleistungen. Aufgrund des digitalen ...
Storytelling: Die Macht der Geschichten
„Humans are not ideally set up to understand logic. They are ideally set up to understand stories“, sagt der amerikanische Kognitionswissenschaftler und Pä...


